织梦DEDECMS”点击加载更多””无限下拉”Infinite Ajax Scroll插件,支持动静态,支持图片延迟加载,Infinite Ajax Scroll 简称 ias,无限的ajax滚动,是一款jQuery滚动ajax分页插件,当页面滚动到容器可见部分将自动异步加载数据。
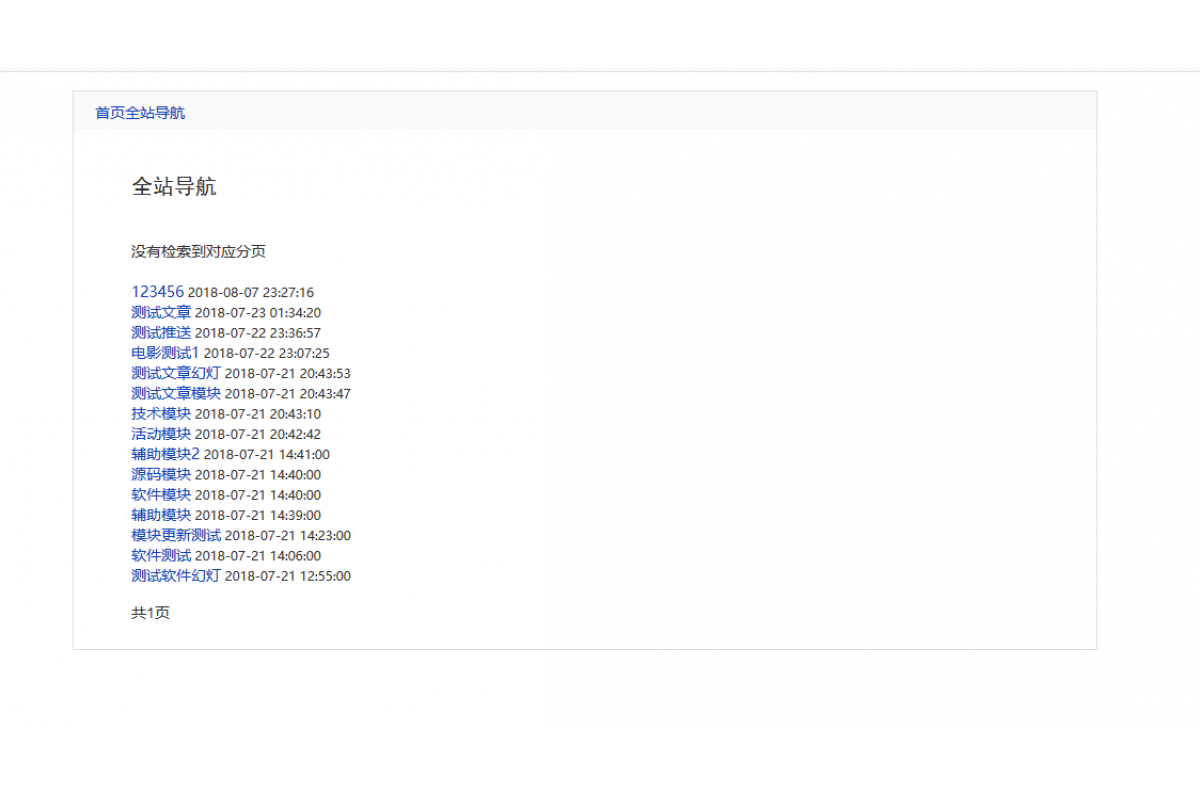
点击加载更多效果

无限下拉效果

使用方法:
一、页面中引用jquery.js 与 jquery-ias.min.js,注意:jquery.js库版本必须大于1.6 ,jquery.js 库一般页面都有调用,我这边就不提供下载了。只提供jquery-ias.min.js下载。
点击下载
<script src='/js/jquery.js'></script> <script src="/js/jquery-ias.min.js"></script>
二、接着上面的js,在页面中写入插件参数
<script type="text/javascript">
var ias = $.ias({
container: ".listbox", //包含所有文章的元素
item: ".item", //文章元素
pagination: ".pagelist", //分页元素
next: ".pagelist a.nextpage", //下一页元素
});
ias.extension(new IASSpinnerExtension({
src: "/img/load.gif", //此选项为加载时缓冲图片
html: '<p style="text-align: center;"><img src="{src}"/></p>'
}));
ias.extension(new IASTriggerExtension({
text: '点击加载更多', //此选项为需要点击时的文字
html: '<p style="text-align: center; cursor: pointer;"><a>{text}</a></p>',
offset: !1, //设置此项,如 offset:2 页之后需要手动点击才能加载,offset:!1 则一直为无限加载
}));
ias.extension(new IASNoneLeftExtension({
text: '别再拉啦,我们是有底线的!', // 加载完成时的提示
html: '<p style="text-align: center; cursor: pointer;"><a>{text}</a></p>',
}));
</script>三、列表模板调用代码代码,此代码是默认模板的代码,可根据自己的修改调用参数,注意标色的地方要与第2步标色的地方统一
<div class="listbox">
<ul class="e2">
{dede:list pagesize='10'}
<li class="item"><a href="[field:arcurl/]" class="title">[field:title/]</a></li>
{/dede:list}
</ul>
</div>
<ul class="pagelist">
{dede:pagelist listitem="next" listsize="1" runphp=yes}
@me = preg_replace('/<a\shref=([\'"]?).+?\1/', '$0 class="nextpage"', @me);
{/dede:pagelist}
</ul>要在加载更多后显示的文章中支持图片延迟加载,需要添加此图片延迟加载功能,没有延迟加载图片的童学不需要理会。
ias.on('rendered', function(items) {
$(".content img").lazyload({
effect: "fadeIn",
failure_limit : 10
}); //这里是你调用Lazyload的代码
})